介绍pyqt5的几个基本对象及学习调试过程
安装pyqt5
pip install pyqt5

应用 QApplication
创建应用
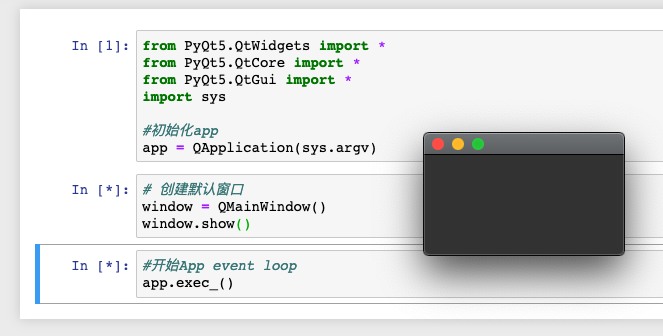
新建一个python文件,执行一下代码就可以创建一个app了,由于没有创建任何其他的对象,所以什么都不会显示。
from PyQt5.QtWidgets import *
from PyQt5.QtCore import *
from PyQt5.QtGui import *
import sys
# 初始化App
app = QApplication(sys.argv)
# 在此处创建其他对象
# ...
# 开始App event loop
app.exec_()
窗口 QMainWindow
创建默认窗口
window = QMainWindow()
window.show() #窗口不会默认显示

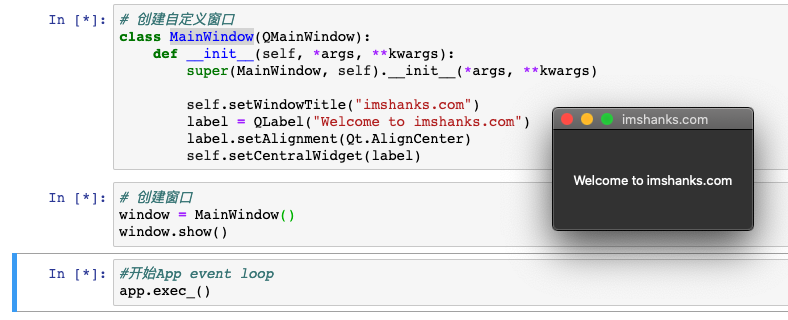
创建自定义窗口
自定义一个继承QMainWindow,覆盖属性
# 创建自定义窗口
class MainWindow(QMainWindow):
def __init__(self, *args, **kwargs):
super(MainWindow, self).__init__(*args, **kwargs)
self.setWindowTitle("imshanks.com")
label = QLabel("Welcome to imshanks.com")
label.setAlignment(Qt.AlignCenter)
self.setCentralWidget(label)
window = MainWindow()
window.show()

布局 Layout
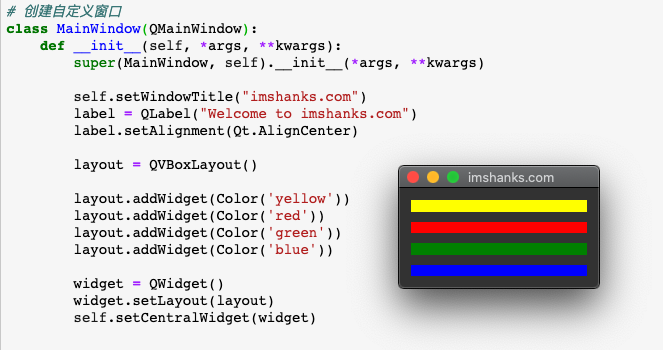
首先自定义一个颜色类,方便区分色块,调试布局
class Color(QWidget):
def __init__(self, color, *args, **kwargs):
super(Color, self).__init__(*args, **kwargs)
self.setAutoFillBackground(True)
palette = self.palette()
palette.setColor(QPalette.Window, QColor(color))
self.setPalette(palette)
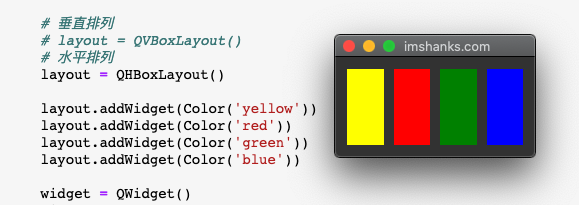
使用默认布局,在其中添加4个色块
layout = QVBoxLayout()
layout.addWidget(Color('yellow'))
layout.addWidget(Color('red'))
layout.addWidget(Color('green'))
layout.addWidget(Color('blue'))
widget = QWidget()
widget.setLayout(layout)
self.setCentralWidget(widget)
垂直布局 QVBoxLayout

水平布局 QHBoxLayout

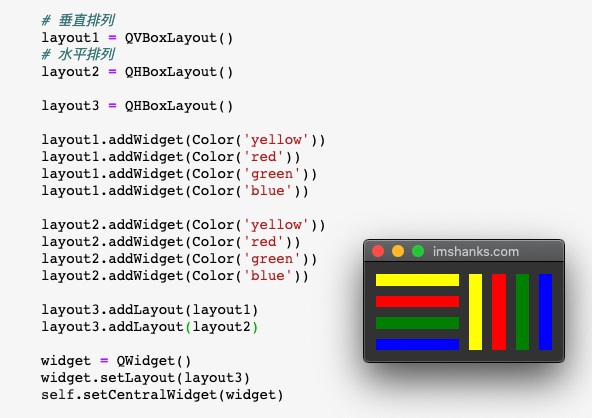
嵌套布局 addLayout
在布局中插入布局即可
# 垂直排列
layout1 = QVBoxLayout()
# 水平排列
layout2 = QHBoxLayout()
layout3 = QHBoxLayout()
layout1.addWidget(Color('yellow'))
layout1.addWidget(Color('red'))
layout1.addWidget(Color('green'))
layout1.addWidget(Color('blue'))
layout2.addWidget(Color('yellow'))
layout2.addWidget(Color('red'))
layout2.addWidget(Color('green'))
layout2.addWidget(Color('blue'))
layout3.addLayout(layout1)
layout3.addLayout(layout2)
widget = QWidget()
widget.setLayout(layout3)
self.setCentralWidget(widget)

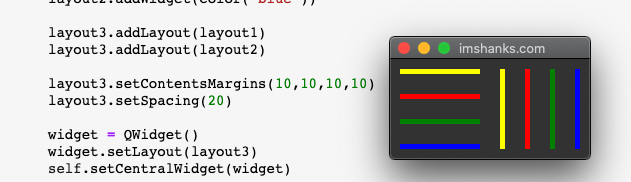
外边距,间距 Margin,Spacing
layout3.setContentsMargins(10,10,10,10)
layout3.setSpacing(20)

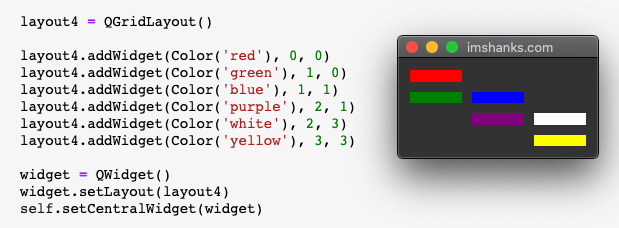
网格布局 QGridLayout
根据横纵向坐标自动生成排列布局,未设置的为空
layout4 = QGridLayout()
layout4.addWidget(Color('red'), 0, 0)
layout4.addWidget(Color('green'), 1, 0)
layout4.addWidget(Color('blue'), 1, 1)
layout4.addWidget(Color('purple'), 2, 1)
layout4.addWidget(Color('white'), 2, 3)
layout4.addWidget(Color('yellow'), 3, 3)

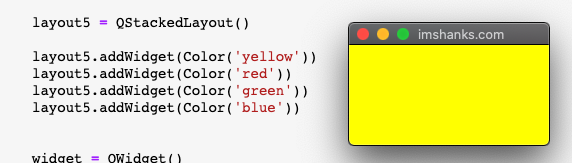
层叠布局 QStackedLayout
layout5 = QStackedLayout()
layout5.addWidget(Color('yellow'))
layout5.addWidget(Color('red'))
layout5.addWidget(Color('green'))
layout5.addWidget(Color('blue'))
先定义的在最上方,所以这里显示黄色块

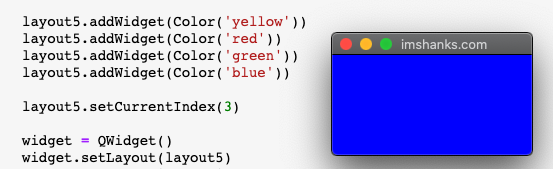
设置当前层级为3(第4个),所以显示蓝色块
layout5.setCurrentIndex(3)

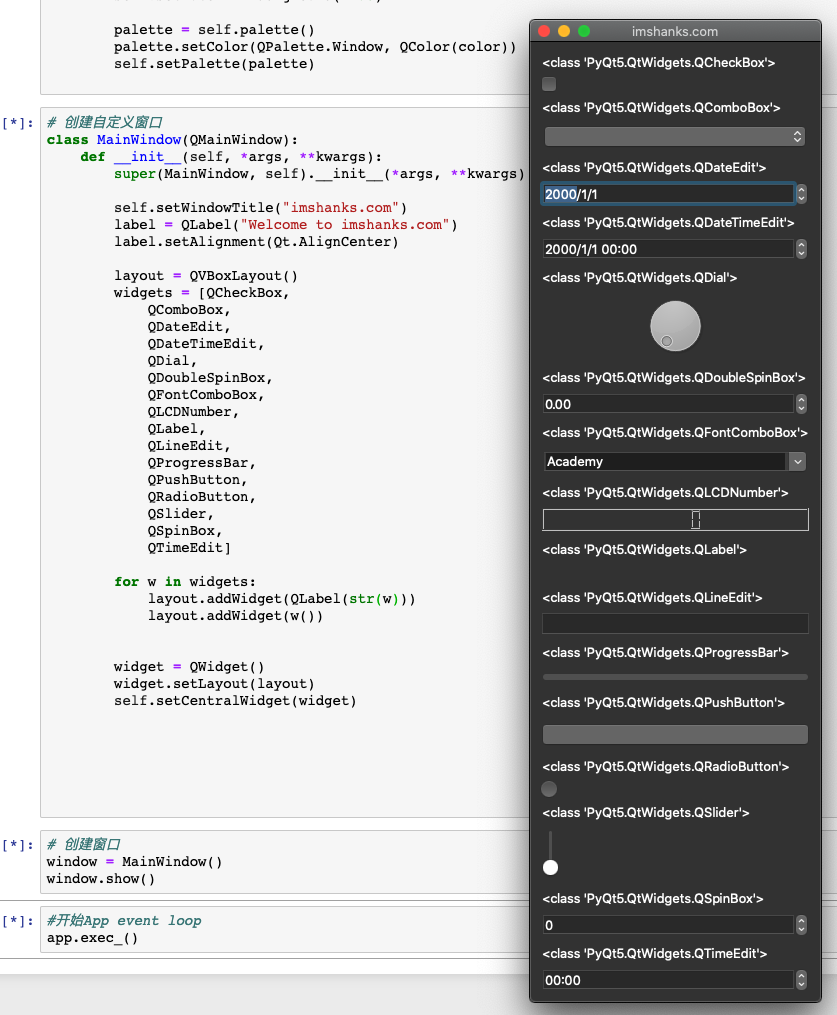
组件 Wedgets
和html的很相似,具体用法直接查文档就行了

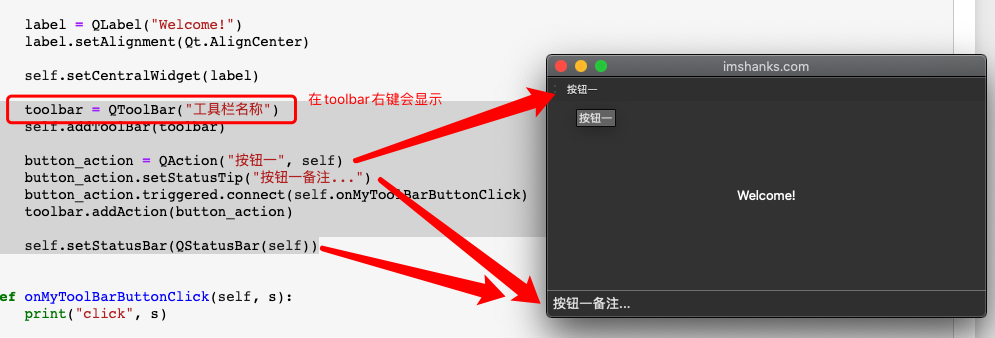
操作栏和菜单 Toolbar & Menu
action按钮和状态栏
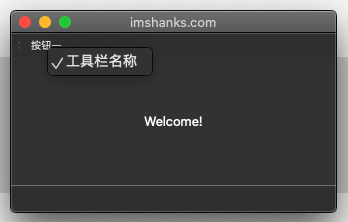
toolbar = QToolBar("工具栏名称")
# ...
self.addToolBar(toolbar)
self.setStatusBar(QStatusBar(self))
toolbar里面可以包含action按钮,鼠标移到action按钮上时会在最底部状态栏显示按钮备注

在工具栏右键会显示工具栏名称

分割线
toolbar.addSeparator()

按钮图标

toolbar.setIconSize(QSize(16,16))
button_action1 = QAction(QIcon("放大镜.png"), "按钮一", self)
按钮样式

toolbar.setToolButtonStyle(Qt.ToolButtonTextBesideIcon)
有如下几种样式设置
- Qt.ToolButtonIconOnly
- Qt.ToolButtonTextOnly
- Qt.ToolButtonTextBesideIcon
- Qt.ToolButtonTextUnderIcon
- Qt.ToolButtonIconOnly
- Qt.ToolButtonFollowStyle
添加组件

toolbar同样可以添加组件
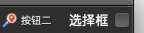
toolbar.addWidget(QLabel("选择框"))
toolbar.addWidget(QCheckBox())
菜单

多级菜单可以按需求配置
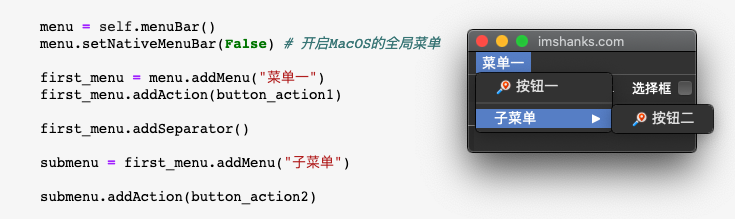
menu = self.menuBar()
menu.setNativeMenuBar(False) # 开启MacOS的全局菜单
first_menu = menu.addMenu("菜单一")
first_menu.addAction(button_action1)
first_menu.addSeparator()
submenu = first_menu.addMenu("子菜单")
submenu.addAction(button_action2)
对话框 Dialog
默认对话框
首先设置一个按钮绑定一个点击事件,触发一个默认对话框

class MainWindow(QMainWindow):
def __init__(self, *args, **kwargs):
super(MainWindow, self).__init__(*args, **kwargs)
self.setWindowTitle("imshanks.com")
layout = QVBoxLayout()
btn = QPushButton("测试按钮")
btn.clicked.connect(self.onButtonClick)
layout.addWidget(btn)
widget = QWidget()
widget.setLayout(layout)
self.setCentralWidget(widget)
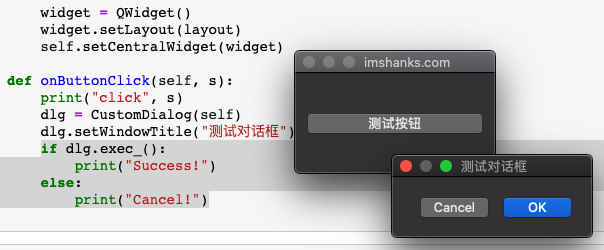
def onButtonClick(self, s):
print("click", s)
dlg = QDialog(self)
dlg.setWindowTitle("测试对话框")
dlg.exec_()
自定义对话框
自定义一个对话框的类,定义按钮及事件
class CustomDialog(QDialog):
def __init__(self, *args, **kwargs):
super(CustomDialog, self).__init__(*args, **kwargs)
self.setWindowTitle("HELLO!")
QBtn = QDialogButtonBox.Ok | QDialogButtonBox.Cancel
self.buttonBox = QDialogButtonBox(QBtn)
self.buttonBox.accepted.connect(self.accept)
self.buttonBox.rejected.connect(self.reject)
self.layout = QVBoxLayout()
self.layout.addWidget(self.buttonBox)
self.setLayout(self.layout)

判断对话框的执行结果
if dlg.exec_():
print("Success!")
else:
print("Cancel!")



